В пантеоне современной веб-разработки Express.js занимает почетное место в качестве основного фреймворка. Являясь частью популярного стека MEAN (MongoDB, Express.js, Angular и Node.js), Express.js работает на стороне сервера, играя решающую роль в создании веб-приложений и API.
Express.js построен на базе Node.js, мощной среды выполнения JavaScript, которая работает на стороне сервера. Он минималистичен, эффективен и удивительно универсален, что делает его достойным спутником Node.js. Express.js упрощает процесс создания веб-сайтов и приложений, предоставляя набор надежных функций, которые удовлетворяют различные потребности веб-разработки.
Отличительные особенности Express.js
- Эффективность и скорость: Express.js известен своей эффективностью и скоростью, являясь идеальным партнером неблокирующей, событийно-ориентированной модели ввода-вывода Node.js. Эти качества позволяют приложениям, построенным на Express.js, управлять несколькими клиентскими запросами одновременно без снижения производительности.
- Интеграция с промежуточным ПО: Одной из определяющих характеристик Express.js является широкое использование функций промежуточного программного обеспечения. Эти функции имеют доступ к объектам запросов и ответов, что позволяет разработчикам выполнять операции над входящими HTTP-запросами до того, как они достигнут намеченных маршрутов, или после того, как они уйдут.
- Гибкость маршрутизации: Express.js предлагает эффективный механизм маршрутизации, обеспечивая четкий и лаконичный способ структурирования приложения. Это очень важно для поддержки крупномасштабных приложений, где управление различными маршрутами может стать сложной задачей.
- Движки шаблонов: Express.js поддерживает различные шаблонизаторы, такие как Pug, Mustache, EJS и другие. Эти движки позволяют разработчикам создавать динамические HTML-страницы на стороне сервера, обеспечивая плавное взаимодействие с пользователем.
- Простая отладка: Express.js предоставляет простой механизм отладки, облегчая выявление и устранение любых проблем, которые могут возникнуть в процессе разработки.
- Сильное сообщество и экосистема: Express.js может похвастаться активным сообществом разработчиков и богатой экосистемой промежуточного программного обеспечения и библиотек. Эта экосистема помогает расширить функциональность приложений Express.js и способствует повторному использованию кода.
В следующем руководстве мы углубимся в практические аспекты Express.js, демонстрируя, как установить его на Ubuntu 22.04 Jammy Jellyfish или Ubuntu 20.04 Focal Fossa LTS Linux. Хотя наше внимание сосредоточено на этих конкретных версиях, описанные методы установки будут работать и для краткосрочных релизов, которые еще не достигли статуса окончания срока службы.
Создание среды Node.js
Основой любого проекта Express.js является Node.js, поскольку он позволяет выполнять код JavaScript на стороне сервера. Цель этого раздела - предоставить пошаговое руководство по настройке Node.js на вашей системе Ubuntu.
Шаг 1: Обновление системы Ubuntu
Начало любого нового процесса установки на систему Ubuntu требует обновленного программного окружения. Обновляя существующие в системе пакеты, вы обеспечиваете актуальность последних версий всех установленных программ, что снижает вероятность конфликтов программного обеспечения.
Выполните следующую команду для обновления системы:
| 1 | sudo apt update && sudo apt upgrade |
Приведенная выше команда состоит из двух компонентов: sudo apt update обновляет списки пакетов для обновления, а sudo apt upgrade обновляет все пакеты, которые могут быть обновлены.
Шаг 2: Предоставление основных пакетов
В рамках установки Node.js нам потребуется установить несколько дополнительных пакетов, которые облегчат процесс установки. К ним относятся curl для передачи данных по URL-адресам, git для контроля версий и wget для передачи данных по сети.
Выполните приведенную ниже команду, чтобы установить эти пакеты:
| 1 | sudo apt install curl git wget -y |
Флаг -y добавлен в конце, чтобы автоматически отвечать "да" на любые запросы, что позволит продолжить установку без ручного вмешательства.
Шаг 3: Установка репозитория NodeSource
Мы выбрали для установки Node.js репозиторий NodeSource. Известный тем, что предоставляет последние версии Node.js, он идеально подходит для нашей установки.
Сначала нам нужно импортировать репозиторий, выполнив скрипт, предоставленный NodeSource. Следующая команда получает скрипт и запускает его:
| 1 | curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo bash - |
В этой команде curl -fsSL https://deb.nodesource.com/setup_lts.x извлекает сценарий из предоставленного URL, а | sudo bash - передает его в bash, который выполняет сценарий с правами root.
Далее, давайте обновим списки пакетов системы, чтобы включить в них недавно добавленные пакеты из репозитория NodeSource:
| 1 | sudo apt update |
Шаг 4: Установка Node.js
После завершения предварительной настройки пришло время установить Node.js. Используйте следующую команду, чтобы начать установку из репозитория NodeSource:
| 1 | sudo apt install nodejs |
Шаг 5: Проверка установки Node.js
После установки будет разумно проверить установку Node.js, чтобы убедиться, что она готова к использованию. Эта проверка подтверждает, что процесс установки прошел успешно.
Чтобы проверить установку Node.js, выполните следующую команду:
| 1 | node --version |
Команда выведет установленную версию Node.js, подтверждая тем самым успешную установку.
Установка Express.js вместе с Node.js на Ubuntu
После установки Node.js следующим шагом будет развертывание Express.js. Express.js является мощным элементом нашего Node.js ландшафта, будучи минималистичным, но универсальным фреймворком веб-приложений, который предоставляет широкий спектр возможностей для веб- и мобильных приложений.
Шаг 1: Поднятие NPM до последней версии
В качестве предварительного действия, перед установкой Express.js, мы должны убедиться, что npm (Node Package Manager) является актуальным. Npm действует как менеджер пакетов по умолчанию для Node.js и незаменим для администрирования пакетов Node.js. Регулярное обновление npm обеспечивает нам доступ к последним функциональным возможностям и обновлениям безопасности.
Чтобы обновить npm до последней версии, выполните следующую команду:
| 1 | sudo npm install npm@latest -g |
В этой команде npm install npm@latest извлекает последнюю версию npm, а -g устанавливает ее глобально, делая ее доступной для всей системы.
Шаг 2: Начало работы над проектом Node.js
Поскольку мы начинаем с установки Express.js, нашей первоначальной задачей является создание нового проекта Node.js. Этого можно достичь с помощью npm, который автоматически устанавливается вместе с Node.js.
Переходим в каталог нужного проекта и для наглядности создаем новый:
| 1 | mkdir expressjs-test && cd expressjs-test |
Далее выполните следующую команду, чтобы инициировать новый проект Node.js:
| 1 | npm init -y |
В этой команде флаг -y используется для автоматического заполнения информации по умолчанию в конфигурации установки. Команда npm init генерирует файл package.json в каталоге нашего проекта, который содержит необходимые метаданные о нашем проекте.
Шаг 3: Внедрение Express.js
Со свежим проектом Node.js на месте, следующим шагом будет внедрение Express.js. И снова мы воспользуемся npm для установки пакета Express.js.
В каталоге нашего проекта мы выполним приведенную ниже команду для установки Express.js:
| 1 | npm install express --save |
В этой команде npm install express получает пакет Express.js из реестра npm и устанавливает его в наш проект. Флаг --save гарантирует, что пакет Express.js будет добавлен в список зависимостей в файле package.json, подчеркивая его важность для нашего проекта.
Хотя npm install express --save обычно является предпочтительным методом, вы можете иногда находить команду npm install express --save-dev полезной в некоторых ситуациях, когда вам нужен Express.js в качестве зависимости для разработки.
Шаг 4: Проверка установки Express.js
После установки Express.js всегда рекомендуется проверить работу. Цель - убедиться, что Express.js правильно установлен и готов к использованию в вашем проекте Node.js.
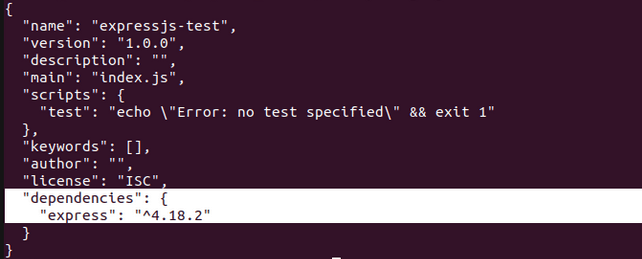
Файл package.json теперь должен содержать список Express.js в разделе зависимостей. Вы можете убедиться в этом, просмотрев файл package.json с помощью следующей команды:
| 1 | cat package.json |
Успешная установка Express.js должна отразиться в разделе зависимостей файла package.json.

Создание простого приложения Express.js
Наконец, давайте протестируем нашу среду Node Express.js, создав простое приложение Express.js. Создайте новый файл app.js в каталоге проекта. Для этого вы можете использовать предпочитаемый вами текстовый редактор.
Например, если вы используете nano, вы можете использовать:
| 1 | nano app.js |
В этот файл вставьте следующий код Express.js:
| 1 2 3 4 5 6 7 8 9 10 11 | const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => { res.send('Hello World!'); }); app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`); }); |
Этот код устанавливает базовое приложение Express.js, которое прослушивает порт 3000 и отвечает "Hello World!" при обращении к корневому URL (http://localhost:3000).
Чтобы запустить приложение Express.js, выполните следующую команду:
| 1 | node app.js |
Команда node app.js запускает приложение Express.js. Если все настроено правильно, в консоли вы увидите сообщение "Example app listening at http://localhost:3000".
Перейдите по адресу http://localhost:3000 в веб-браузере, и вас должно встретить сообщение "Hello World!". Это свидетельствует об успешной настройке среды Node Express.js.
Заключение
Размышляя о нашем путешествии, мы всесторонне рассмотрели процесс установки и использования Express.js в сочетании с последней LTS-версией Node.js, полученной от NodeSource, на дистрибутиве Ubuntu Linux. Рассмотренные нами техники и процедуры позволят вам не только получить необходимые знания для создания приложений Express.js в среде Node.js, но и эффективно управлять зависимостями вашего проекта.
Учитывая значимость Node.js и Express.js в сфере веб-разработки, понимание их работы и применения является чрезвычайно важным. Эти инструменты играют ключевую роль в создании эффективных и масштабируемых сетевых приложений. Использование текущей LTS-версии Node.js обеспечивает стабильность и поддержку, а Express.js, будучи минималистичным, но мощным фреймворком веб-приложений, предлагает широкий набор функциональных возможностей, необходимых для веб- и мобильных приложений.