В этом руководстве мы пошагово объясним, как установить ReactJS на ОС Debian 11. React - это библиотека Javascript с открытым исходным кодом, используемая в веб-разработке. С помощью библиотеки пользовательского интерфейса (UI) можно создавать интерактивные элементы на основе компонентов UI. React пользуется широкой поддержкой сообщества, и в 2022 году он был признан вторым по популярности веб-фреймворком.
Он был создан компанией в 2011 году, а в 2013 году был выпущен в открытый доступ. Установка React.js довольно проста и быстра, она не займет более 10 минут, так что давайте приступим.
Необходимые условия
- Сервер с операционной системой Ubuntu 22.04 и не менее 4 ГБ оперативной памяти
- Действующее имя хоста и домена, указывающее на IP-адрес сервера
- Привилегии пользователя: root или не root пользователь с правами sudo
Обновление системы
Сначала мы обновим системные пакеты до последней доступной версии.
| 1 2 | sudo apt update sudo apt upgrade -y |
Установка необходимых пакетов
Если на вашем хосте Debian 11 не установлены следующие пакеты, вы можете установить их с помощью следующей команды.
| 1 | sudo apt install build-essential sudo git |
Установить ReactJS
Далее загрузим скрипт в файл node.sh и дадим права на выполнение этого файла.
| 1 2 | curl -fsSL https://deb.nodesource.com/setup_19.x > node.sh chmod +x node.sh |
Теперь мы можем запустить скрипт с помощью команды:
| 1 | sudo bash node.sh |
После этого можно приступать к установке nodejs:
| 1 | sudo apt install -y nodejs |
Для проверки успешности установки узла можно выполнить команду node version:
| 1 | node -v |

Также можно проверить, был ли установлен npm и каковы версии пакетов npm:
| 1 | npm -v |
Теперь можно переключиться на пользователя, не являющегося root, с помощью команды:
| 1 | su - user |
Обратите внимание, что "user" зависит от имени пользователя, используемого в вашей системе; мы использовали "user" в качестве общего примера.
Теперь можно установить create-react-app с помощью npm
| 1 | sudo npm install -g create-react-app |
И можно создать новый проект react:
| 1 | create-react-app reactapplication |
После выполнения команды "create-react-app reactapplication" вы должны получить аналогичный вывод:
Как видно, проект React настроен, можно зайти в каталог "reactapplication" и начать обслуживать сайт на http://localhost:3000.
| 1 2 | cd reactapplication npm start 0.0.0.0 |
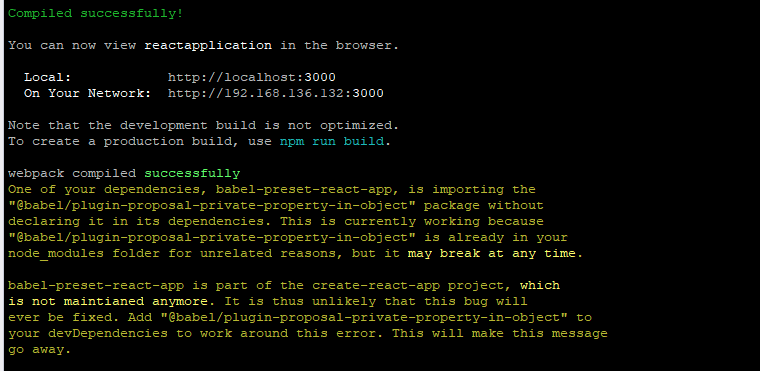
После выполнения команды вы должны получить аналогичный вывод.
Теперь приложение работает в режиме разработки, и вы можете получить к нему доступ через браузер. Для запуска приложения в производственном режиме необходимо использовать команду npm run build. После компиляции проекта каталог сборки может быть развернут. Вы также можете обслуживать его с помощью статического сервера, предложенного в выводе команды "npm run build".
| 1 2 | npm install -g serve serve -s build |
Это приведет к установке "serve", а затем вторая команда будет обслуживать ваш сайт на порту 3000. Поздравляем! Вы успешно установили ReactJS на Debian 11.